
Cập nhật mới nhất vào: Tháng Một 25, 2024 by Duy Alex
Trong phần hướng dẫn Shopify nâng cao này, Duyalex sẽ hướng dẫn bạn can thiệp sâu hơn vào hệ thống của nền tảng để thay đổi các tính năng theo ý muốn của bạn.
Bài viết sẽ được cập nhật liên tục để bạn dễ theo dõi.
Table of Contents
1. Thay đổi dòng chữ “Powered by Shopify”
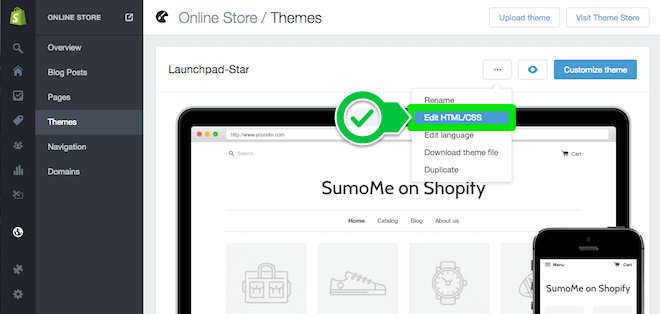
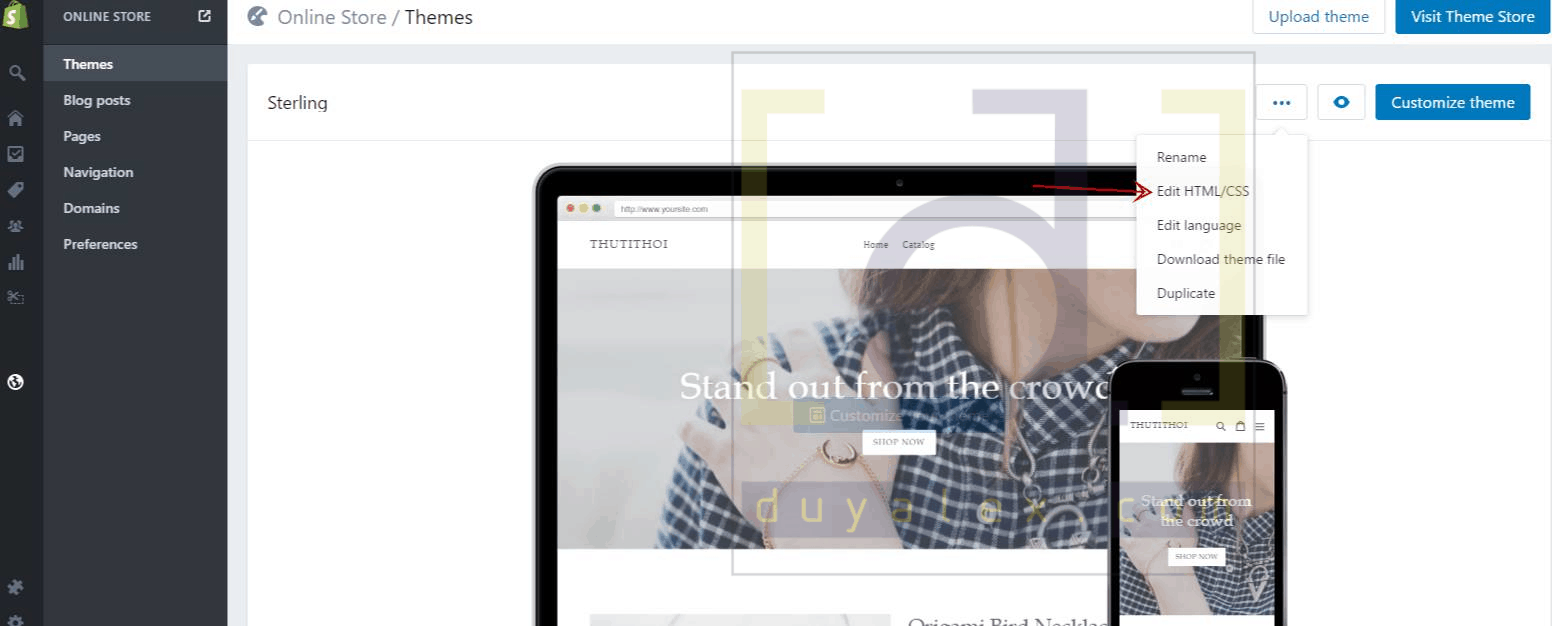
– Để sửa được phần này, các bạn phải sửa Code trong phần HTML/CSS:

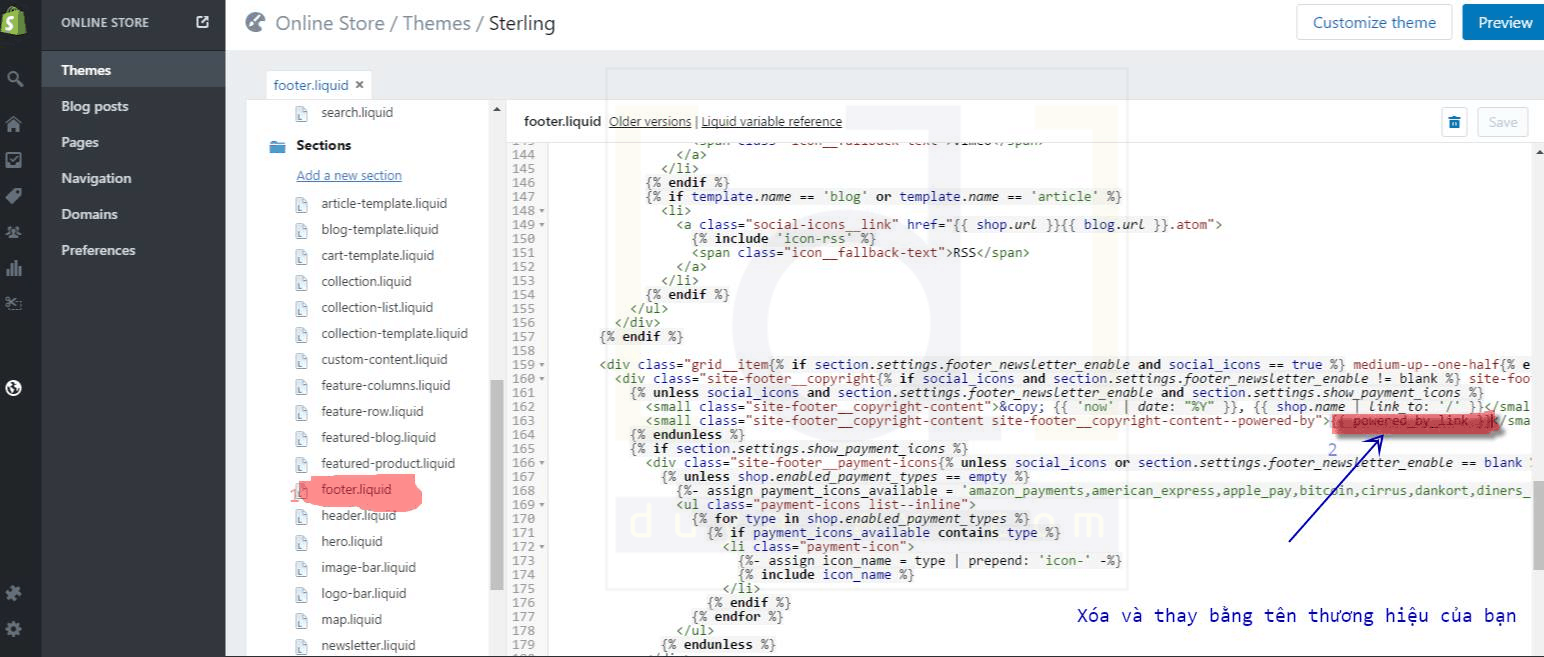
– Tại danh sách bên trái, bạn tìm đến mục Footer.liquid. Sau đó tìm đến dòng lệnh {{powered_by_link}}, bạn hãy xóa nó đi và thay vào dòng chữ mà bạn muốn. Ví dụ như: Powered by Duyalex

2. Cách tạo “trust seal” cho Shopify
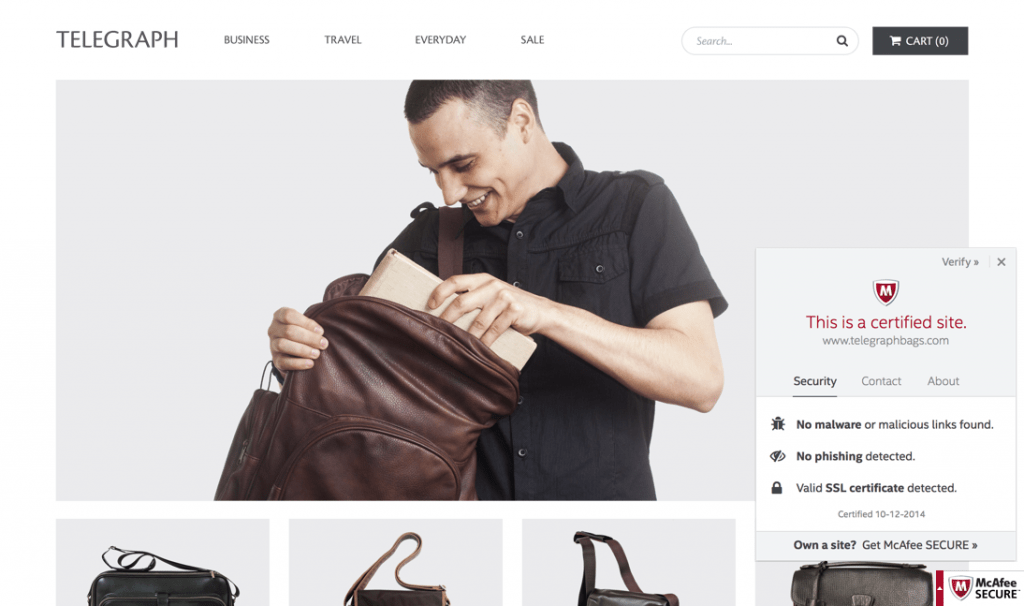
Đây là thủ thuật nhằm tạo ra sự yên tâm đối với khách hàng khi mua sản phẩm trên trang web của bạn bằng cách chèn các biểu tượng bào mật. Trust seal thông thường được thể hiện ở trang chủ và trang chi tiết về sản phẩm.
- Trust seal trong trang chủ:
Trong trang chủ chúng ta có hai cách đó là cài đặt ứng dụng và chèn thủ công:
– Cài đặt ứng dụng:
Bạn vào App của Shopify và tìm kiếm và cài ứng dụng có tên McAfee SECURE.
– Cài thủ công:
Các bạn vào Online store / Edit HTML/CSS / Sections / cart-template.liquid. Sau đó bạn chèn xuống dưới cùng một trong hai đoạn code sau:
<a href="//www.shopify.com/pci-compliant?utm_source=secure&utm_medium=shop" title="This online store is secured by Shopify" target="_blank"><img src="//cdn.shopify.com/s/images/badges/shopify-secure-badge-light-shadow.png" alt="Shopify secure badge" /></a>

<a href="//www.shopify.com/pci-compliant/?utm_source=secure&utm_medium=shop" title="This online store is secured by Shopify" target="_blank"><img src="//cdn.shopify.com/s/images/badges/shopify-secure-badge-dark-shadow.png" alt="Shopify secure badge" /></a>

- Trust seal trong trang sản phẩm:
Tạo biểu tượng an toàn trong trang chi tiết sản phẩm cũng có hai cách; thủ công và sử dụng ứng dụng
– Chèn thủ công:
Các bạn vào Online store / Edit HTML/CSS / Sections / product-template.liquid
Sau đó các bạn chèn đoạn code sau vào những vị trí bạn muốn:
<img src="đường_dẫn_hình_ảnh" alt="payments securely processed">
Bạn thay “đường_dẫn_hình_ảnh” bằng link đến mẫu mà bạn muốn thể hiện.
Tôi ví dụ 3 vị trí như hình sau:

Vị trí số (1){% else %}
<option disabled="disabled">{{ variant.title }} - {{ 'products.product.sold_out' | t }}</option>
{% endif %}
{% endfor %}
</select><img src="đường_dẫn_hình_ảnh" alt="payments securely processed">
Vị trí số (2)<div class="product-form__item product-form__item--submit"><button type="submit" name="add" id="AddToCart-{{ section.id }}" {% unless current_variant.available %}disabled="disabled"{% endunless %} class="btn product-form__cart-submit{% if product.options.size == 1 and product.variants[0].title == 'Default Title' %} product-form__cart-submit--small{% endif %}"><span id="AddToCartText-{{ section.id }}">{% unless current_variant.available %}{{ 'products.product.sold_out' | t }}{% else %}{{ 'products.product.add_to_cart' | t }}{% endunless %}</span></button></div></form></div><img src="đường_dẫn_hình_ảnh" alt="payments securely processed">
Vị trí số (3)
Dưới cùng<img src="đường_dẫn_hình_ảnh" alt="payments securely processed">
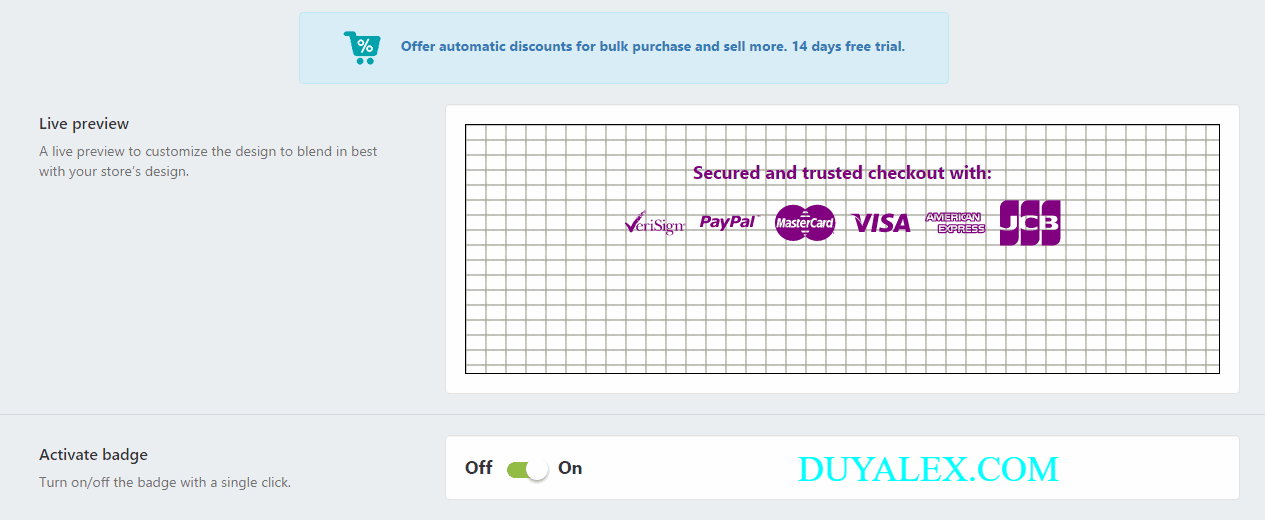
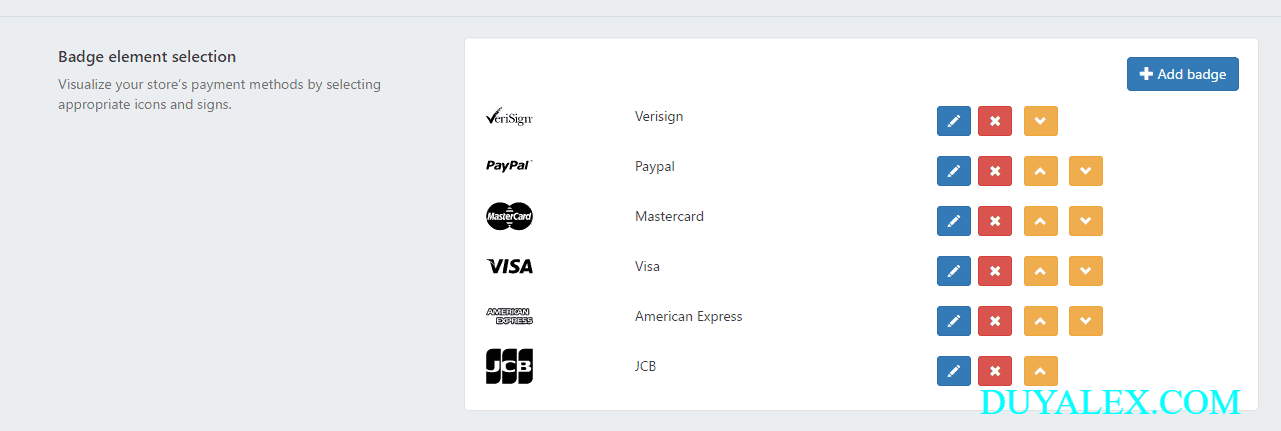
Một số mẫu Trust seal dành cho bạn:


– Sử dụng ứng dụng tạo Trust seal: Free Trust Badge by Hektor
Đây là ứng dụng miễn phí khá tuyệt vời và dễ sử dụng. Bạn cài đặt và tùy chỉnh theo ý thích cá nhân và lưu lại.


>Video hướng dẫn Trust seal:
3. Xóa biểu tượng nút Paypal trong shopify
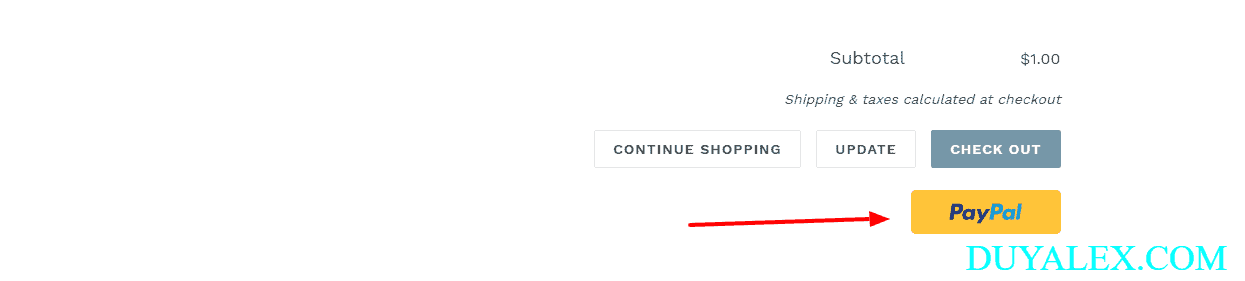
Nhiều bạn sẽ tự hỏi là tại sao lại phải xóa biểu tượng Paypal đi? Thực ra đây là một kinh nghiệm của cá nhân mình và nhiều người khác trong thời điểm hiện tại. Bạn hãy xem hình ảnh dưới đây.

Hiện tại Shopify vẫn chưa cho phép những tài khoản của Việt Nam được nhận tiền của khách hàng từ thẻ thanh toán mà phải thông qua các cổng thanh toán như Paypal, 2Checkout... Mặc dù Paypal đã trở nên rất phổ biến nhưng không phải khách hàng nào cũng có tài khoản hoặc họ không rảnh đến mức ngồi lập tài khoản xong rồi quay lại tiếp tục mua hàng trong khi thẻ thanh toán họ có trong tay.
Vậy cho nên tôi đã xóa biểu tượng này ở trang Checkout vì đã có rất nhiều khách hàng thoát ra từ bước này do họ nghĩ rằng trang web này chỉ nhận thanh toán qua Paypal mà thôi. Một khi người mua được dẫn đến bước thanh toán rồi thì lúc này họ sẽ được đề xuất phương án nhập vào thẻ ngân hàng thông qua Paypal hoặc 2Checkout.
Để xóa biểu tượng này, các bạn vào: Online store / Actions / Edit HTML. Tìm đến trang trang Main-cart-footer.liquid
Bạn tìm đến dòng lệnh
{%- if additional_checkout_buttons -%}
<div class="cart__dynamic-checkout-buttons additional-checkout-buttons">
{{ content_for_additional_checkout_buttons }}
</div>
{%- endif -%}
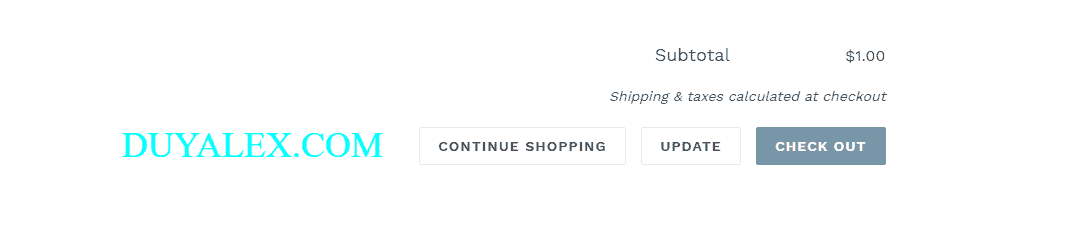
Sau đó xóa toàn bộ đoạn code trên đi.
Lưu lại và xem kết quả…

4. Sửa kích thước nút Add to Cart trong theme Brooklyn
- Bạn vào “product-template.liquid”
- Tìm đến đoạn code:
<button type="submit" name="add" id="AddToCart--{{ section.id }}" class="btn"{% unless product.available %} disabled="disabled"{% endunless %}> - Thay toàn bộ hàng code trên bằng đoạn:
<button type="submit" name="add" id="AddToCart" class="btn" style=" width: 356px; height: 72px; padding-bottom: 6px; padding-top: 6px; background-color: #CA4A49; letter-spacing: 0.1em; font-size: 36px; "{% unless product.available %} disabled="disabled"{% endunless %}> - Thay đổi kích thước tùy ý ở width và height
5. Hướng dẫn tắt biểu tượng Capcha trong Shopify
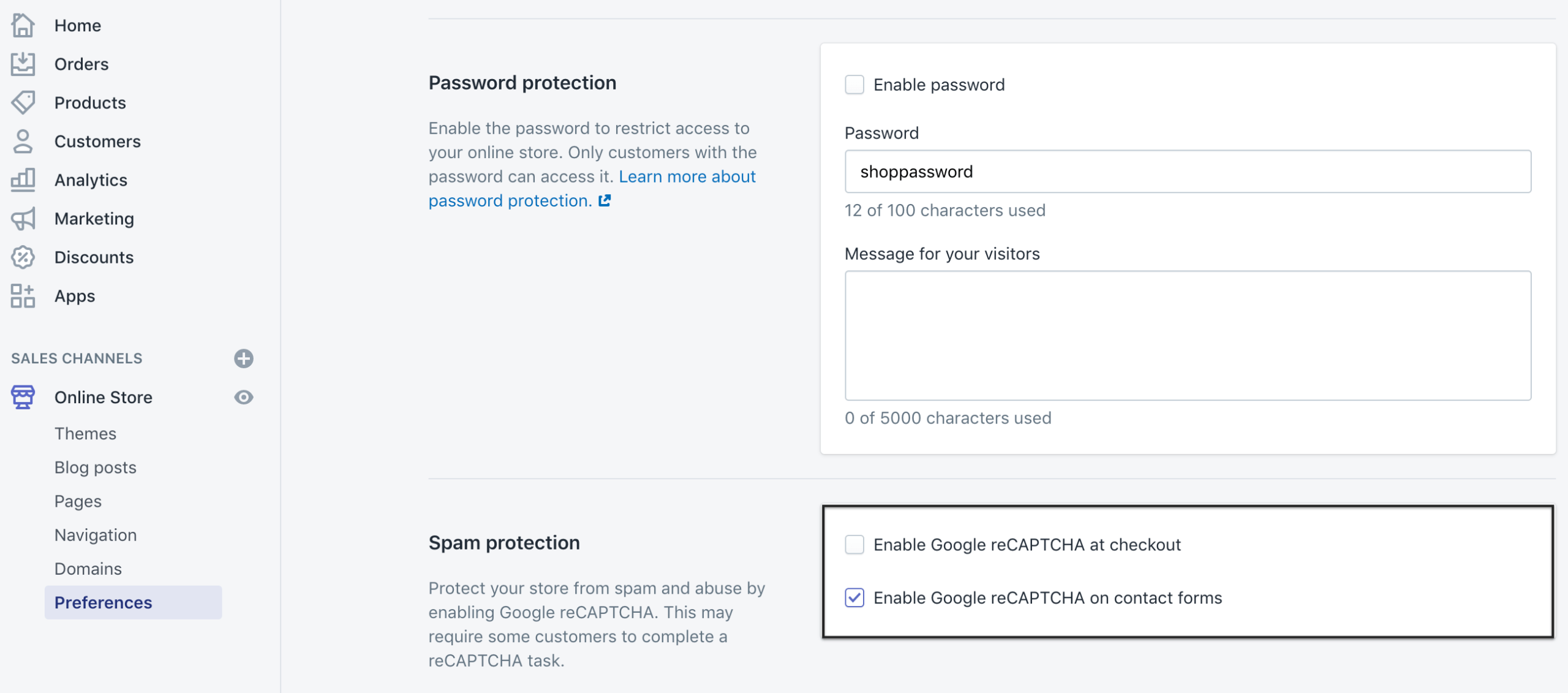
Để tắt biểu tượng Capcha trên trang chủ Shopify, bạn là như sau:
- Vào Online Store > Preferences
- Kéo xuống để tìm đến mục Spam Protection sau đó bỏ chọn “Enable Google reCaptcha on contact forms“
6. Tự động gửi Tracking number cho Paypal
Để gửi tracking number cho Paypal, bạn dùng ứng dụng SyncTrack Add Paypal Tracking trong kho ứng dụng của Shopify.
- Truy cập vào ứng dụng: SyncTrack Add Paypal Tracking
- Cài đặt như các ứng dụng khác
Nội dung hướng dẫn Shopify nâng cao vẫn tiếp tục cập nhật…
Duyalex








Hana
Tháng Tám 2, 2022Chào anh Duy Alex,
Em là Hana, chịu trách nhiệm marketing cho sản phẩm Synctrack.
Thật tuyệt vời khi thấy anh nhắc đến Synctrack như một giải pháp để tự động thêm tracking number vào PayPal trên Shopify. Em tin rằng nhờ bài viết của anh mà đã có nhiều người biết đến app của chúng em hơn.
Thật tiếc là link để vào app Synctrack trên Shopify đã bị hỏng rồi ạ, nên mong anh có thể thay bằng link mới: https://apps.shopify.com/synctrack?surface_detail=referal&surface_type=Duyalex.
Cảm ơn anh, chúc cộng đồng của anh ngày một lớn mạnh.
Thân ái,
Hana từ Synctrack
Nguyễn Hằng
Tháng Năm 4, 2021Anh ơi , Anh chỉ cách add custom name và image giúp e với ạ
Lê Ninh
Tháng Tư 24, 2020Mình muốn chèn Trust seal cho sản phẩm ở vị trí số 2 theo cách chèn code như bạn hướng dẫn nhưng toàn báo lỗi bạn à. Có thể hướng dẫn giúp mình được không?
Duyalex
Tháng Tư 26, 2020Hi ban, Bạn xóa dấu ngoặc kép đi và gõ lại nhé
Tùng
Tháng Sáu 7, 2018Thank you
TungBOBO
Tháng Năm 13, 2018Theme nào cũng thay đổi kích thước add to card được à Duy Alex
Duyalex
Tháng Năm 18, 2018Những theme mình đã trải nghiệm thì đều thay đổi được bạn nhé, tuy nhiên có thể vị trí code khác nhau chút ít thôi.
Tùng
Tháng Bảy 10, 2017Hi Anh Duy, e đang làm theo hướng dẫn của a để bỏ nút Paypal sau khi ATC trong Shopify, nhưng khi sửa code xong ấn Save, Shopify thông báo error. Hi Anh Duy, e đang làm theo hướng dẫn của a để bỏ nút Paypal sau khi ATC trong Shopify, nhưng ko sửa được code như trong hình thông báo error. Rất mong được a hướng dẫn thêm. E cảm ơn ạ!