
Cập nhật mới nhất vào: Tháng Một 25, 2024 by Duy Alex
Hiện nay có nhiều bạn muốn lấy Shopify làm nền tảng để bán các sản phẩm Affiliate. Đây là một ý tưởng rất hay khi cùng một trang bạn có thể tiếp thị liên kết được nhiều sản phẩm khác nhau. Một số nền tảng đã tạo App của riêng họ tuy nhiên hiện cá nhân Duyalex chưa tìm thấy App tổng hợp nào đáp ứng được nhu cầu trên. Hy vọng có bạn nào đó từ Việt Nam mình sẽ làm được việc này trong tương lai gần.
Bài này mình sẽ đề xuất cho các bạn một giải pháp hơi thủ công nhưng có thể thực hiện được việc đưa các sản phẩm Affiliate khác nhau lên trang Shopify để kinh doanh. Bạn làm tuần tự từng bước nhé.
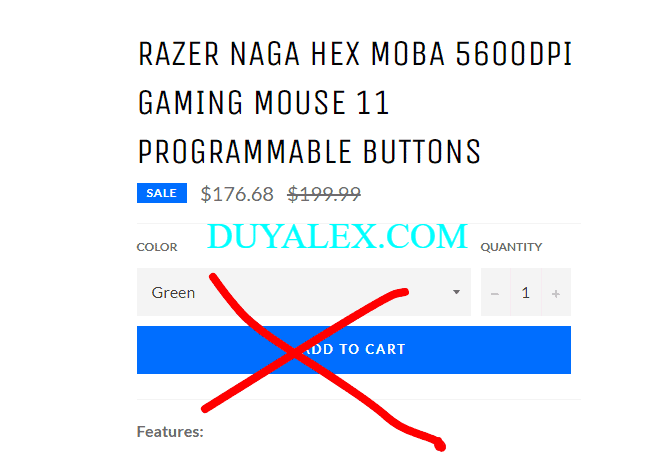
- Xóa nút Add to Cart trong Shopify

- Bạn vào Online Store / Action / Edit Code. Tại Menu bên trái, bạn click vào dòng product-template.liquid. Một trang code được mở ra bạn tìm đến dòng sau:
<button type=”submit” name=”add” id=”AddToCart” class=”btn” style=”
width: 356px; height: 72px; padding-bottom: 6px; padding-top: 6px; background-color: #CA4A49; letter-spacing: 0.1em; font-size: 36px;
“{% unless product.available %} disabled=”disabled”{% endunless %}>
<span class=”add-to-cart-text”>
{% if product.available %}
{{ ‘products.product.add_to_cart’ | t }}
{% else %}
{{ ‘products.product.sold_out’ | t }}
{% endif %}
</span>
</button>
Lưu ý: Có thể nội dung code ở các Theme không giống nhau, bạn chỉ quan tâm đến dòng đầu tiên là <button type=”submit” và dòng cuối </button> thôi.
- Bạn thêm vào hai dòng lệnh ở đầu và cuối đoạn trên như sau:
{% comment %}
<button type=”submit” name=”add” id=”AddToCart” class=”btn” style=”
width: 356px; height: 72px; padding-bottom: 6px; padding-top: 6px; background-color: #CA4A49; letter-spacing: 0.1em; font-size: 36px;
“{% unless product.available %} disabled=”disabled”{% endunless %}>
<span class=”add-to-cart-text”>
{% if product.available %}
{{ ‘products.product.add_to_cart’ | t }}
{% else %}
{{ ‘products.product.sold_out’ | t }}
{% endif %}
</span>
</button>
{% endcomment %}
- Bấm Save để lưu lại. Lúc này nút Add To Cart đã biến mất khỏi trang sản phẩm.
- Đăng sản phẩm lên Shopify
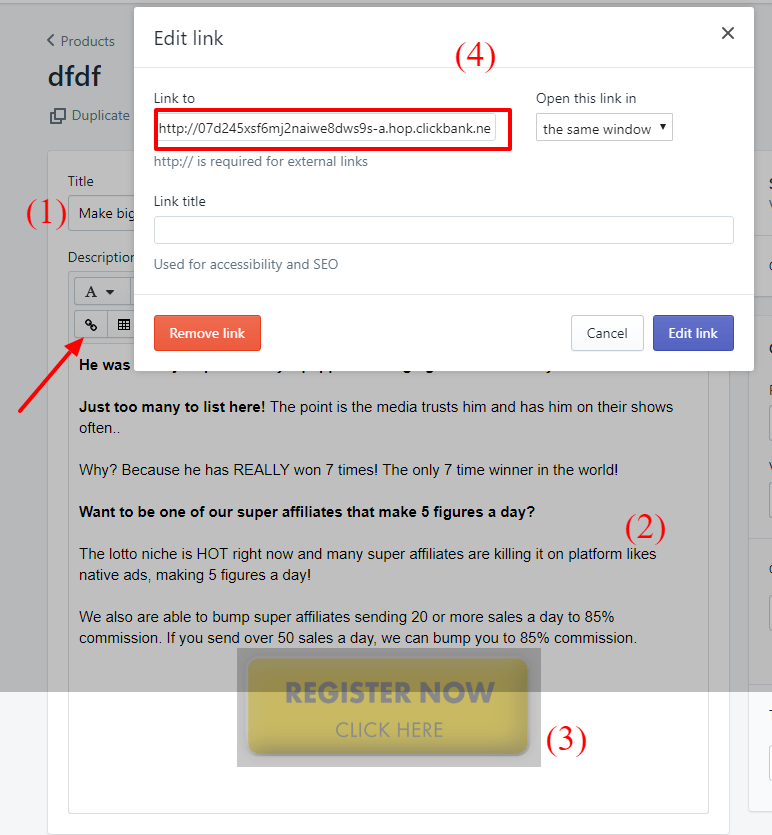
Bạn làm theo thứ tự như hình dưới:

- (1) (2) viết tiêu đề và mô tả cho sản phẩm, đưa vào Collection phù hợp
- (3) Chèn một nút kêu gọi hành động (CTA) mà bạn thích vào dưới cùng phần mô tả
- (4) Bấm chọn nút CTA sau đó nhấn vào biểu tượng chèn link và dán link Affiliate của bạn vào
- Bấm vào Edit link, Save và xem kết quả…
Sau khi khách hàng đọc thông tin sản phẩm xong họ nhấn vào nút mua hàng sẽ được chuyển đến trang Affiliate của bạn. Chuyện gì sẽ xảy ra thì bạn biết rồi đấy, không cần quan tâm nữa.
Xin chúc bạn thành công!






VictorNguyen
Tháng Mười Hai 27, 2017Tuyệt