
Cập nhật mới nhất vào: Tháng Một 25, 2024 by Duy Alex
Rất nhiều trong số chúng ta khi thiết kế một trang web bán hàng trên Shopify hoặc bất kì một nền tảng nào khác thường nghĩ ngay đến hình thức thiết kế. Rằng nó đã đẹp chưa? nó đã thu hút chưa?… Nhưng bài viết sau đây sẽ cho bạn cái nhìn tổng quan hơn về tính hiệu quả của một website thương mại điện tử.
Evan Williams, đồng sáng lập của Twitter, đã từng nói, “Trải nghiệm người dùng là mang lại tất cả, nhưng nó đang bị đánh giá thấp và không được đầu tư đúng mức“.
Trải nghiệm người dùng – User Experience (UX) trong thương mại điện tử cũng vậy. Các cửa hàng đổ hàng ngàn USD mỗi ngày vào quảng cáo Facebook, Google, vào nghiên cứu sản phẩm, vào thiết kế. Tuy nhiên, UX bị đánh giá thấp và không được đầu tư nhiều.
Đó là một vấn đề lớn. Nó ảnh hưởng đến khách truy cập của bạn, khách hàng của bạn, lợi nhuận của bạn.
Table of Contents

UX là gì và tại sao bạn nên quan tâm?
Trải nghiệm Người dùng (UX) là trải nghiệm tổng thể của một người ghé thăm cửa hàng của bạn từ đầu đến cuối. Thông thường, UX được đánh giá dựa trên mức độ dễ dàng và thú vị đối với khách truy cập, tìm thấy những gì họ đang tìm kiếm và mua hàng.
Khi bạn nghĩ đến UX, tôi sẵn sàng đặt cược rằng bạn đang nghĩ đến việc thiết kế giao diện!. Không hoàn toàn như vậy. Sau đây là một số vấn đề mà bạn nên quan tâm:
- Trang web có tải nhanh không?
- Trang web có dễ điều hướng tốt không?
- Trang web có dễ dàng và thân thiện trên các thiết bị di động không?
- Có đơn giản, cụ thể và rõ ràng?
- Các biểu tượng có dễ hiểu không?
- Có thể xóa được các bước không cần thiết?
Danh sách có thể kéo dài mãi mãi. Có rất nhiều yếu tố ảnh hưởng đến việc cửa hàng của bạn mang lại sự dễ dàng và thú vị đến mức nào đối với người dùng. Thiết kế chỉ là một trong những yếu tố đó.
“Hầu hết mọi người nghĩ rằng UX chỉ có liên quan đến thiết kế. Tôi nghĩ rằng UX phải bao gồm nhiều hơn thế vì nó là kinh nghiệm của người dùng có được khi truy cập vào trang web của bạn. Điều đó có nghĩa là mọi khía cạnh của trang web và những gì bạn cung cấp ảnh hưởng đến trải nghiệm người dùng.
Điều này làm cho bạn hiểu rõ tại sao bạn nên quan tâm: một trải nghiệm tồi tệ có thể dẫn đến việc khách truy cập rời khỏi trang web của bạn. Và khách hàng không chỉ bỏ đi mà họ bỏ đi với một cảm giác tiêu cực về thương hiệu của bạn.
Tại sao bạn phải quan tâm tất cả những vấn đề này? Bởi vì người mua sắm đang có rất nhiều lựa chọn trên Internet.
Có hơn 500.000 người bán hàng Shopify ở ~ 175 quốc gia. Họ đã tạo ra hơn 34 tỷ đô la. Chưa kể những của hàng không sử dụng Shopify, đây là một con số rất lớn.
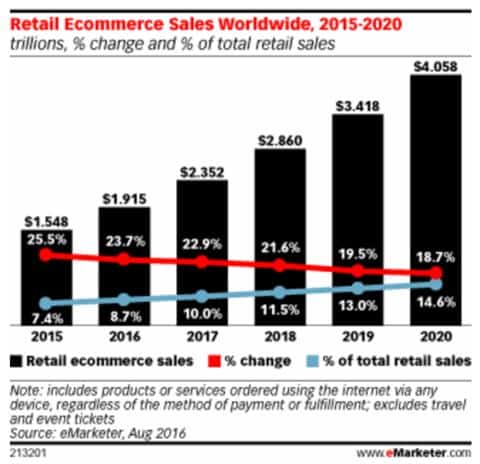
EMarketer ước tính rằng doanh số bán hàng thương mại điện tử bán lẻ sẽ lên tới 4 nghìn tỷ đô la vào năm 2020, chiếm 14,6% tổng chi tiêu bán lẻ trong năm đó.

Với rất nhiều lựa chọn như thế, nếu Trải nghiệm người dùng của bạn gây ra sự bực bội hoặc đơn giản là xấu thì người mua sẽ không ngần ngại đi nơi khác. 57% người mua sắm sẵn sàng bỏ giỏ hàng của bạn để đi so sánh ở một trang khác.
Trải nghiệm người dùng trong thiết kế website bán hàng
Ưu tiên chức năng và dễ sử dụng.
Bạn sẽ thấy đây đang là những xu thế quen thuộc?
- Parallax scrolling. Các phần tử ở phía trước di chuyển nhanh hơn các phần tử trong nền.
- Automatic image sliders: Các hình ảnh trượt tự động trên màn hình
- Ghost buttons. Các nút trong suốt trên trang chủ
- Video backgrounds: Nền video
Những loại xu hướng đó đang phát triển rất nhanh chóng bởi vì nó Nhìn Đẹp. Nhưng vấn đề ở đây là nó hoạt động không ổn định và chậm chạp. Bạn hãy xem đánh giá sau về những xu hướng trên:
- Parallax scrooling: Cuộn thường hoạt động không trôi chảy với đường truyền thấp.
- Automatic image sliders: Thanh trượt hình tự động làm khách hàng phân tâm, tải chậm.
- Ghost buttons: Các nút Ghost hoạt động giống như cái tên của nó, nó không nổi bật và dễ bị bỏ qua
- Video backgrounds: Nghe đến là bạn có thể hình dung được rồi. Tốc độ “rùa bò”
Tất nhiên thiết kế là quan trọng. Nhưng nó phải tập trung vào các tính năng nhiều hơn. Vì khách hàng không vào trang web của bạn để ngắm xem nó đẹp đến đâu.
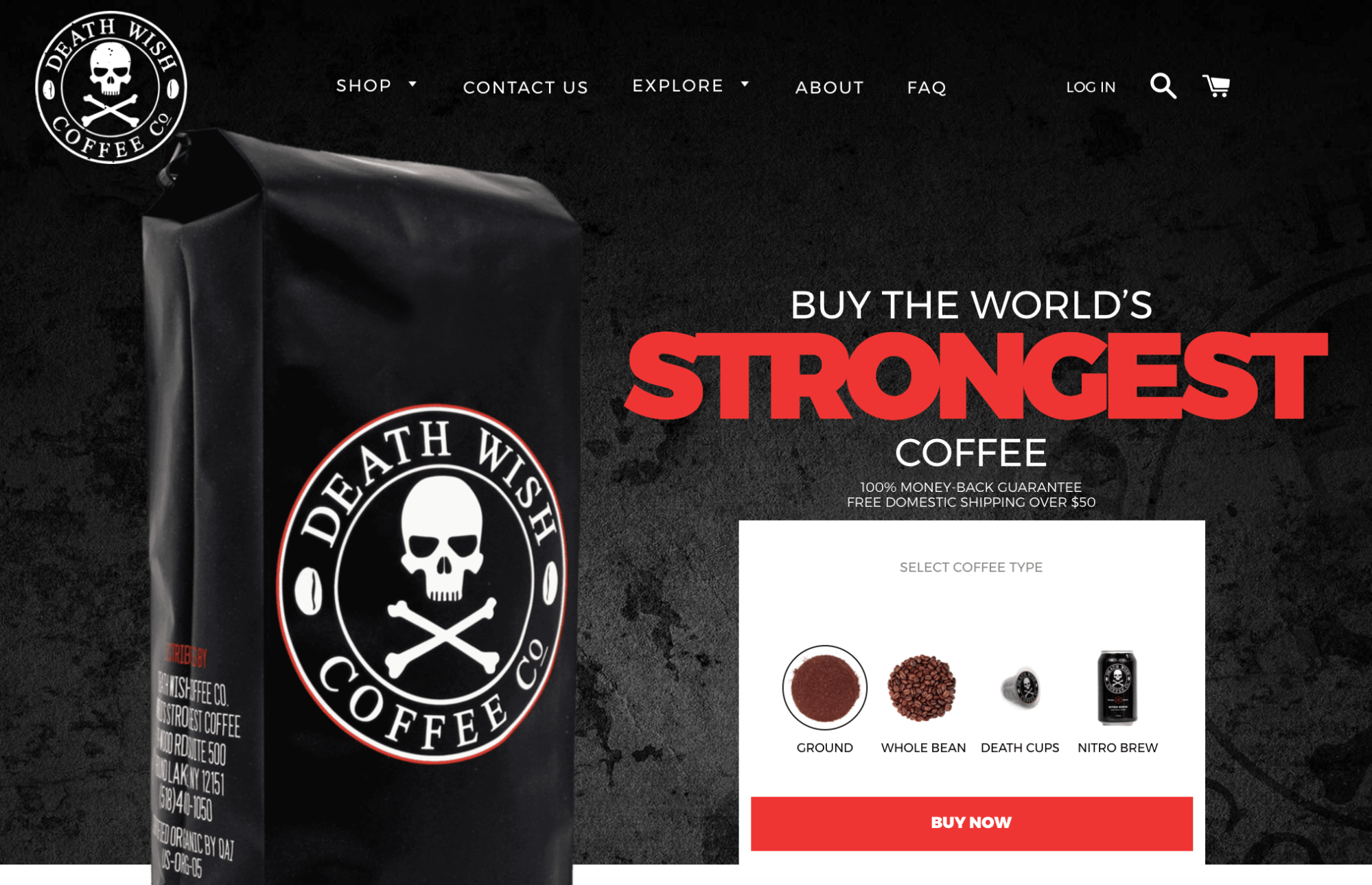
Hãy nhìn vào Google, AirBnB hoặc Amazon. Những trang web này không phải là sáng tạo nhất trong thiết kế. Nhưng chúng rất dễ dàng sử dụng và gọn gàng hơn website của bạn.
Những thiết kế tốt thường có điểm chung: Tập trung vào chức năng và không gây phân tâm thị giác. Và đó là thiết kế UX tốt. Thiết kế không phải là cách thêm nhiều các phần tử mà là loại bỏ những gì không cần thiết, chỉ giữ lại thứ hữu dụng nhất mà thôi.
Mọi yếu tố trên trang của bạn cần hỗ trợ khách truy cập để họ đạt được mục đích của mình.

Nội dung hướng đến khách hàng
Có hai phương án thường được lựa chọn khi bắt đầu thiết kế một trang web:
- Xây dựng nội dung cho website trước tiên sau đó thiết kế hoặc tìm kiếm mẫu thiết kế phù hợp
- Thiết kế hoặc tìm kiếm mẫu thiết kế phù hợp sau đó tiến hành xây dựng nội dung
Đây là hai trường phái luôn có sự tranh cãi trong thế giới thiết kế website.
Nếu bạn muốn có một trải nghiệm người dùng tốt thì thiết kế phải bổ trợ cho nội dung. Tại sao? Sau khi tất cả, không ai mua một chiếc áo thun hoặc fidget spinner bởi vì các trang web này có vẻ tốt và đẹp . Họ mua vì nội dung trong đó đã thuyết phục họ.
Tôi nghĩ đây là một trong những sai lầm lớn nhất nếu như bắt đầu một thiết kế mà không biết thực sự nội dung muốn truyền tải là gì?
Không nên mua một giao diện và sau đó cố gắng sửa đổi nội dung rồi nhét nó vào trong đó. Nếu bạn làm điều đó bạn sẽ thất vọng vì nó hoạt động không theo ý bạn.
Trước hết hãy tìm hiểu xem nhu cầu của khách truy cập của bạn là gì. Sau đó tạo nội dung của bạn (chức năng, bản thảo, hình ảnh, v.v …) rồi bắt đầu thực hiện thiết kế. Bằng cách đó bạn chắc chắn mọi thứ phù hợp và thiết kế của bạn hỗ trợ rất tốt cho nội dung.
Khi viết nội dung bán hàng đừng quên tập trung vào khách hàng. Điều đó có nghĩa là tiến hành nghiên cứu nội dung trước để hiểu khán giả của bạn muốn gì từ sản phẩm của bạn.
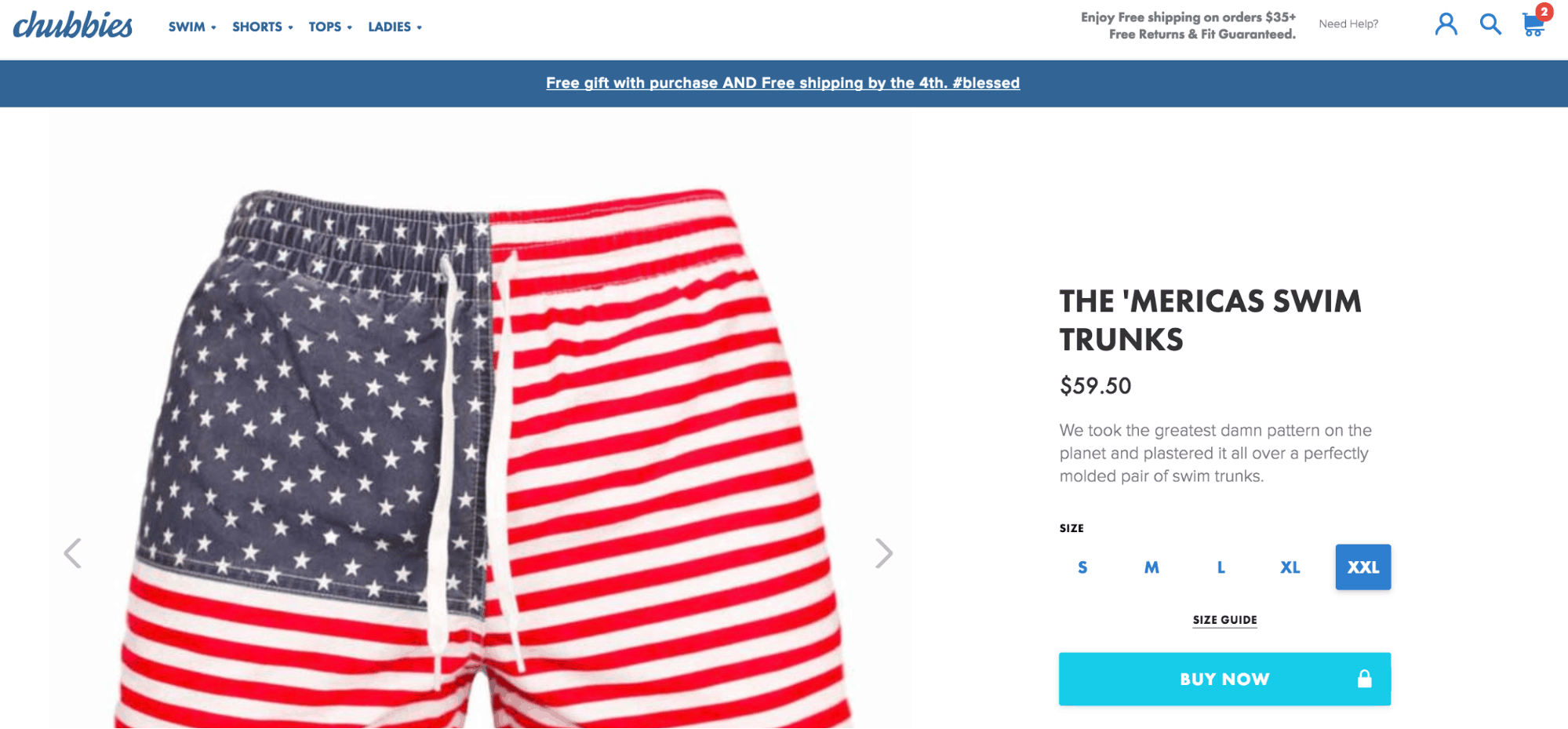
Chubbies là một ví dụ hoàn hảo về kiểu mẫu nội dung thương mại điện tử lấy khách hàng làm trung tâm.

Tôi biết hầu hết mọi người không nghĩ đây là một phần của UX. Nhưng đó là cốt lõi của UX.
Luôn bắt đầu từ người dùng, khách hàng tiềm năng. Nhu cầu của họ là gì, tại sao họ mua sản phẩm hoặc dịch vụ của bạn, tại sao họ mua nó từ bạn, họ sợ gì, sản phẩm hoặc dịch vụ của bạn làm cho cuộc sống của họ tốt hơn như thế nào?
Hầu hết các tổ chức, cá nhân đều bắt đầu từ quan điểm của mình. Và họ muốn thể hiện hết những gì họ có, cho là quan trọng, là đẹp. Nhưng khách truy cập và khách hàng của bạn không quan tâm đến bạn. Họ chỉ quan tâm đến bản thân mình.
Không có bản thiết kế đẹp nào có thể che đậy được nội dung nghèo nàn bên trong.
Điều hướng trực quan và kích thích sự khám phá
Theo Merriam-Webster, họ định nghĩa về trực quan là: “dễ học hoặc dễ hiểu được”. Khi khách truy cập có thể làm những gì họ muốn trên trang web của bạn mà không phải tốn nhiều thao tác hay kỹ năng đặc biệt hoặc bị gián đoạn thì trang web của bạn được coi là trực quan. Có vẻ đơn giản nhưng rất ít trang web đạt được điều này.
Khi một trang web (hoặc thậm chí chỉ là một phần nhỏ của một trang web) không trực quan, trải nghiệm người dùng bị ảnh hưởng. Điều này đặc biệt đúng trong thương mại điện tử.
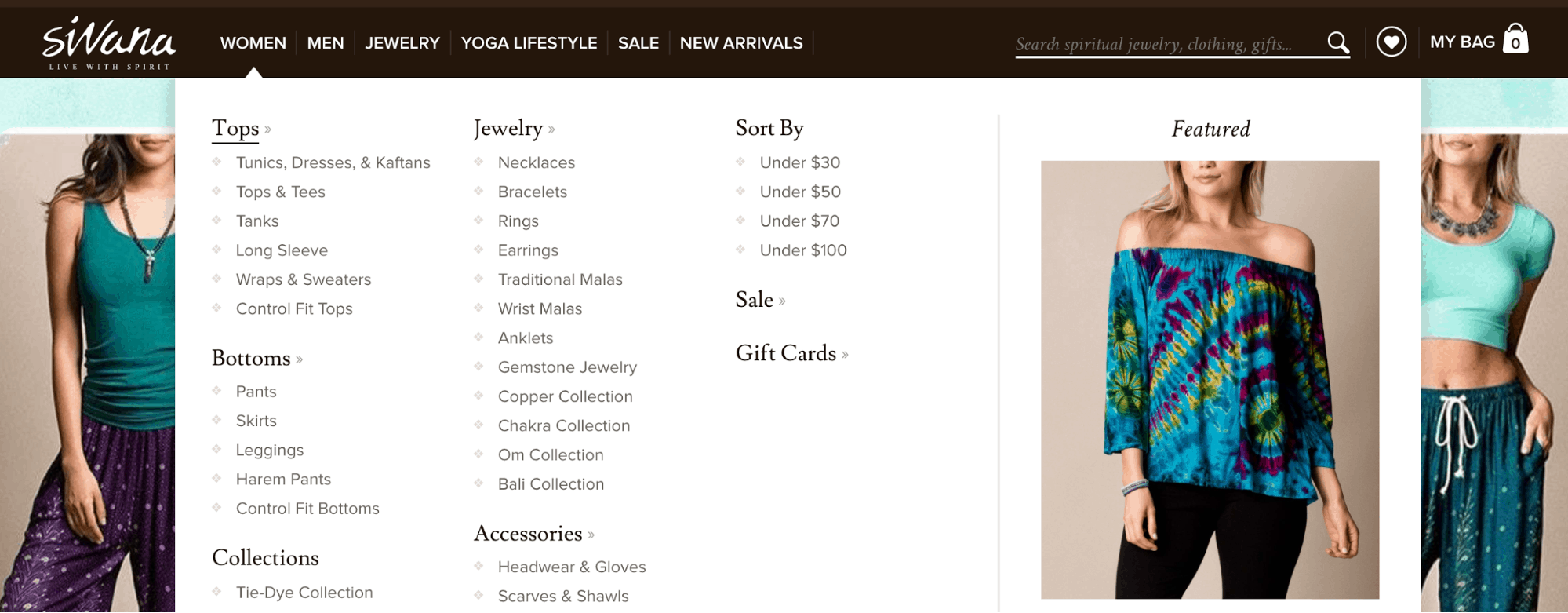
Điều hướng trang web giúp khách hàng hình dung ra bố cục sắp xếp của bạn, họ đang ở danh mục áo nữ thì việc tìm ra một sản phẩm liên quan như quần nữ, khăn, vòng đeo tay phải dễ dàng.
Khi thiết kế điều hướng cho trang web bạn hãy ghi nhớ …
- Phân loại thẻ (tags) có thể giúp bạn hiểu rõ hơn xem khách truy cập tìm kiếm điều gì ở trang của bạn.
- Sử dụng các từ quen thuộc khi tạo nhãn. Đừng làm khách hàng phải suy nghĩ xem “nghĩa nó là gì”
- Sử dụng thiết kế thương mại điện tử theo chuẩn. Khách hàng sẽ luôn nghĩ giỏ hàng của họ ở góc trên cùng bên phải vậy thì bạn đừng mang nó để chỗ khác!
- Sẽ rất tốt nếu bạn có thể phân chia sản phẩm thành hai danh mục. Ví dụ, một người mua áo thun, họ sẽ rất thích nếu như bạn chia ra thành hai danh mục Nam và Nữ.
- Luôn luôn cho họ tùy chọn ”tìm nội dung chính xác” khi họ muốn.
- Nếu bạn sử dụng biểu tượng (icon), đảm bảo rằng chúng đã quen và sử dụng nhãn.
- Hãy đảm bảo rằng các liên kết điều hướng sử dụng tốt trên thiết bị di động. Thông thường, các liên kết này quá nhỏ để nhấn vào.
- Nếu bạn có nhiều sản phẩm, bạn sẽ phải sử dụng Mega menu. Tạo danh mục con và tiểu mục bên trong nó.
- Sử dụng biểu tượng điều hướng như mũi tên hoặc dạng chữ “xin vui lòng truy cập”, ”nhấn vào đây”…
- Giữ cho việc điều hướng phù hợp, hài hòa với thiết kế.
- Làm nổi bật liên kết của trang mà khách đang truy cập ở bất cứ nơi nào có thể.

Trải nghiệm người dùng trên thiết bị dị động
Trên đây tôi đã nói về UX thương mại điện tử dành cho máy tính. Điều gì xảy ra khi khách truy cập đến trang của bạn từ thiết bị di động?
Bạn có trải nghiệm người dùng tốt trên máy tính không đồng nghĩa nó cũng sẽ tốt trên thiết bị di động. Vì khi sử dụng thiết bị di động khách truy cập đang trong bối cảnh khác (nằm, vị trí, không gian, thời gian), ý định khác, động lực khác.

Một vài điều cần lưu ý khi nghiên cứu trải nghiệm người dùng thương mại điện tử trên thiết bị di động:
- Làm cho trải nghiệm cảm giác thực tế, tự nhiên. 40% trang web thương mại điện tử di động không cho phép phóng to hình ảnh sản phẩm của họ thông qua nút nhấn truyền thống hoặc nhấn đúp.
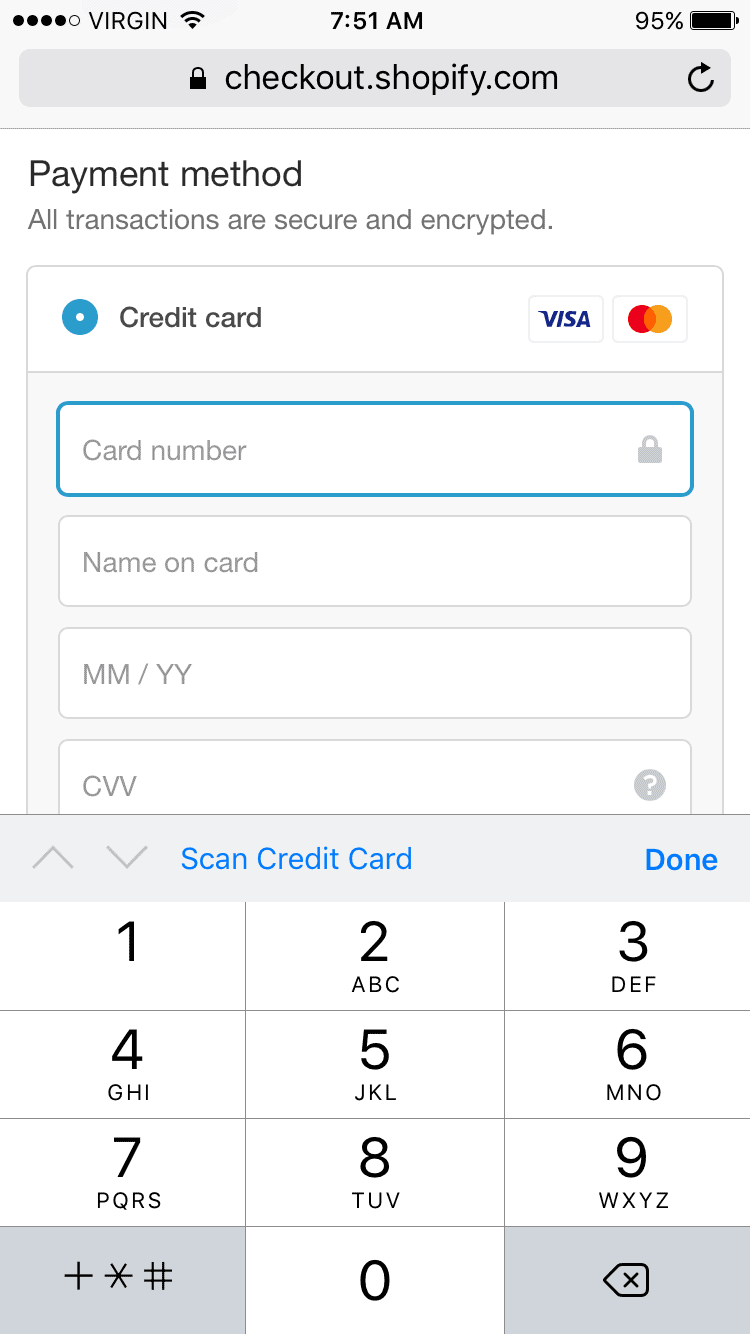
- Chọn bàn phím đúng. Ví dụ khi họ cần nhập những con số thì phải đưa ra bàn phím số.
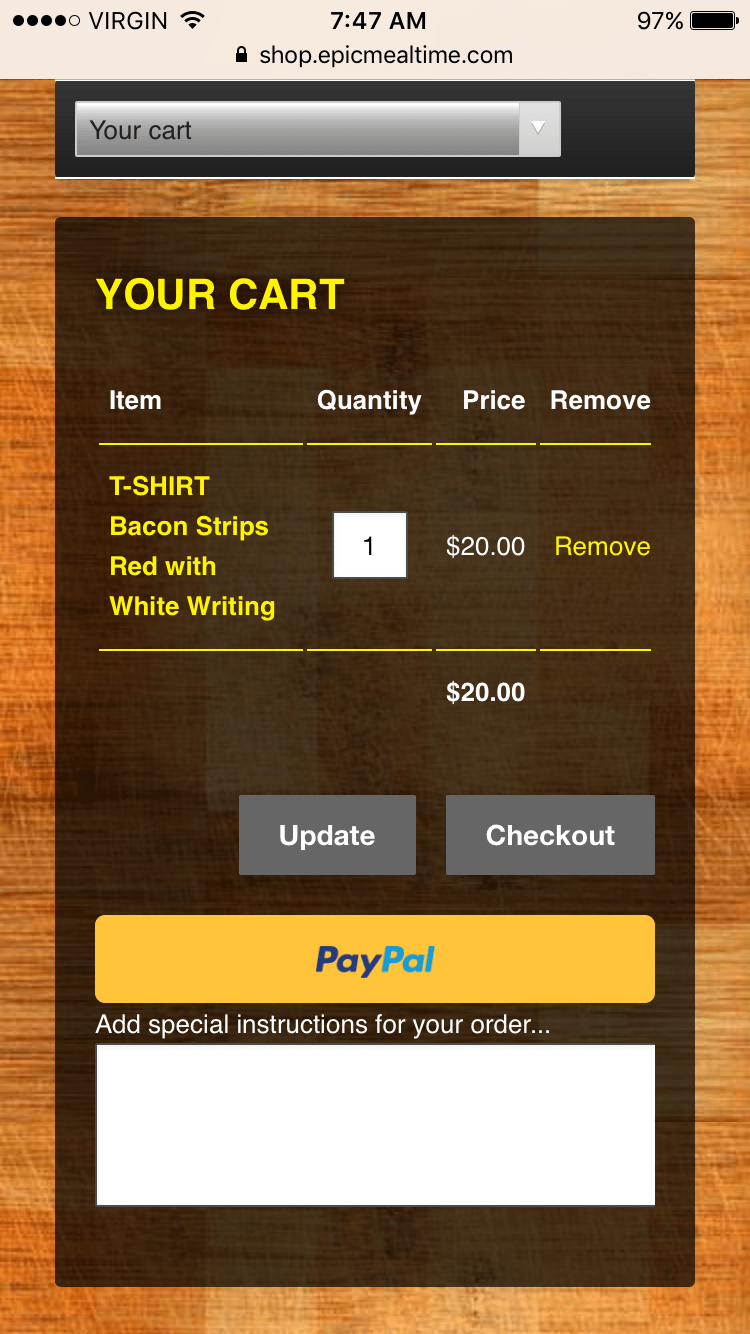
- Hãy rõ ràng, làm nổi bật các tính năng quan trọng. Ví dụ như nút Thanh Toán, Mua Hàng
- Không nên tắt tính năng tự động khi thanh toán. Có điều gì gây bực bội hơn là gõ địa chỉ của bạn ba lần trên iPhone của bạn?
- 61% người dùng di động “đôi khi” hoặc “luôn luôn” đi đến máy tính để hoàn thành đơn hàng của họ. Hãy chắc chắn rằng khi họ đăng nhập trên máy tính, giỏ hàng vẫn còn nguyên.
- Cho phép khách truy cập tìm kiếm cụ thể trong danh mục mà họ đang xem.
- Thêm chức năng thanh toán qua ví điện tử.
- Đơn giản và thật sự đơn giản trên thiết bị di động
- Bạn phải thử nghiệm và đáp ứng trên nhiều trình duyệt khác nhau.
- Tốc độ quan trọng hơn bao giờ hết vì người dùng điện thoại di động đặc biệt phân tâm và thiếu kiên nhẫn. Đảm bảo các trang đang tải nhanh chóng.
- Cho phép khách hàng quét thẻ tín dụng của họ để họ không phải nhập tất cả thông tin theo cách thủ công.
- Cho phép khách hàng lưu thông tin của họ cho các lần truy cập trong tương lai, giảm số lượng thông tin họ cần để điền vào điện thoại di động.


Kết luận:
Trên đây là những phân tích giúp bạn hiểu thế nào là một trang web bán hàng hiệu quả. Nó không hoàn toàn phụ thuộc vào thiết kế như đa số chúng ta thường nghĩ tới. Trải nghiệm của người dùng khi họ tìm kiếm, tìm hiểu và các chức năng mong muốn mới là yếu tố quyết định chất lượng của trang web thương mại điện tử.
Bạn nên mô tả trước những nội dung, tính năng cần thiết để mang đến cho khách hàng rồi sau đó tiến hành thiết kế hoặc đặt mua giao diện. Có nhiều bạn mua giao diện rất đẹp nhưng khi đăng sản phẩm của mình lên thì chức năng vừa thiếu lại vừa thừa…
Xin chúc bạn thành công!
[Duyalex]






ĐỨc Hậu
Tháng Tư 21, 2020Cám ơn anh Duy về bài viết này. Em đã làm thiết kế webs được 3 năm. Vậy mà vẫn đi theo lối mòn cũ vậy mà không biết. Cứ làm website trước rồi mới tạo nội dung. Cho nên vì là dân nghiệp dư cho nên em toàn đi làm theo đối thủ. Bài viết của anh đã làm thay đổi quan điểm của em. Mà bài viết của anh rất dễ hiểu. Em đọc 1 lần hiểu ngay. Còn muốn đọc lại. Không giống như các bài viết khác đứng top 1 Google khi em gõ từ khóa ” điều hướng website” vào đọc xong mà vẫn không hiểu gì.
Đọc lần thứ 2, thứ 3 cũng không hiểu nốt. Hóa ra họ toàn làm kiểu kỹ thuật để lên top nhưng em chẳng thấy hiểu gì cả. Thế là em thoát luôn.